Accès rapide pour les plus pressé 😉
Vous disposez d’un site internet sur lequel vous proposez vos services ou vos produits, mais vous trouvez qu’il n’y a pas suffisamment d’interaction avec vos visiteurs ?
Pourtant, vous avez fait en sorte d’avoir de belles photos pour la page d’accueil, des textes bien écrits, une offre de produits ou services clairs….

Si vous êtes dans cette situation, il est possible que votre site soit trop statique et que vos visiteurs s’ennuient, voir pire se demande si votre site est encore actif.
Pour remédier à ça, plusieurs solutions existent comme la mise en place d’un live chat, la collecte d’informations avec un formulaire…
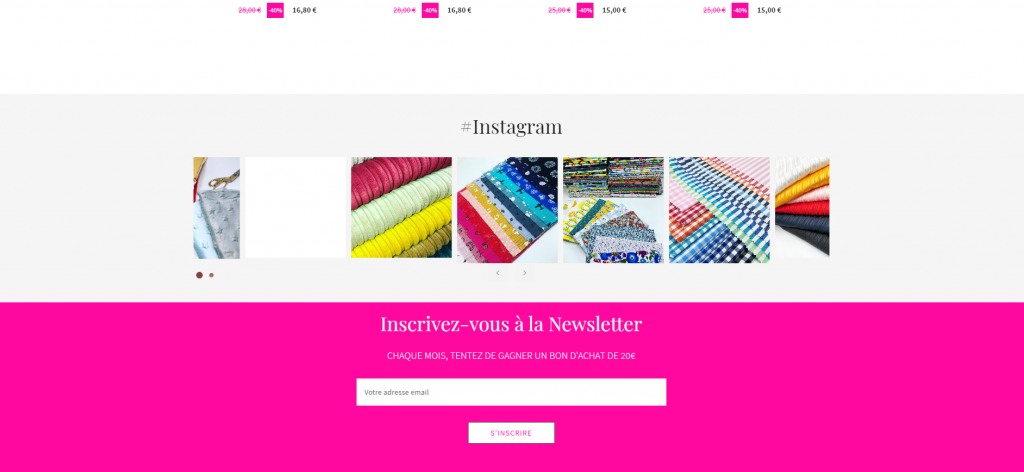
Ici, nous vous parlerons plutôt de la mise en place d’un instagram feed qui pourra dynamiser votre site en mettant votre contenu (photos et vidéos) – Sympa non ?

Pour réaliser cette opération de récupération des médias directement sur votre site, vous allez devoir connecter votre site web et votre compte Instagram.
Vous ne savez pas comment vous y prendre ? Pas d’inquiétude, suivez attentivement notre mode opératoire et vous aurez réaliser l’opération en un temps record.
Avant de démarrer l’opération, c’est peut-être évident, mais assurez vous de disposer d’un compte Facebook ainsi que d’un compte Instagram.
Vous êtes prêts ?
Etape 1 : La création d’une application Facebook
Pour commencer, rendez-vous sur le site facebook for developpers et cliquer sur Mes apps.
Note: Si votre compte développeur n’est pas encore validé, vous pouvez suivre la procédure ici.
Voici ensuite la liste des étapes à suivres:
- Cliquer sur ajouter une app puis sur le bouton “Pour tout le reste”
- Renseigner ensuite le nom de l’application que vous souhaitez créer puis cliquer sur Créer un Id d’app et enfin cliquez sur valider.
- Dans le tableau de bord rendez-vous dans paramètres > Général > Cliquez tout en bas de la page sur “Ajouter une plateforme” > Sélectionner ensuite l’icône site web
- Dans l’encart site web qui s’affiche, indiquez le site web avec lequel vous souhaitez créer la connection
- Sélectionner également le Pays puis cliquer sur enregistrer
Etape 2 : Paramétrage de l’API Instagram Basic Display
À présent, nous allons voir comment paramétrer l’ API Basic Display Instagram qui va permettre de connecter votre site web avec l’application Instagram.
Suivez bien la procédure suivante pour réussir cette étape.
- Dans votre tableau de bord cliquez tout d’abord sur PRODUITS + puis configurer Instagram Basic Display > Ensuite cliquez sur Créer une application
- Un encart ” Create a New Instagram App ID” apparaît, indiquer à nouveau le nom de l’application puis cliquer sur Créer une application
- Dans votre tableau de bord, cliquez maintenant sur Instagram Basic Display > Puis sur Basic Display
- Renseigner à présent le champs “Paramètres OAuth valides” en indiquant l’url du site web avec lequel vous souhaitez créer la connection
- Renseigner également le champs “Annuler l’autorisation” en indiquant l’url du site web avec lequel vous souhaitez créer la connection
- Renseigner enfin le champs “Demande de suppression de données” en indiquant l’url du site web avec lequel vous souhaitez créer la connection
- Cliquez sur enregistrer les modifications
Tout va bien pour le moment ? …. On continue alors ! Ne vous en faites vous avez déjà fait la moitié du chemin.
Etape 3 : Ajouter un testeur Instagram
Pour ajouter un testeur instagram, vous avez 2 actions à réaliser:
- Rendez-vous sur le tableau de bord dans l’onglet Rôles puis cliquez sur Rôles
- Cliquer ensuite en bas de page dans l’encart “Testeurs Instagram” sur Ajouter Testeurs Instagram et indiquer le nom de la page Instagram du site web avec lequel vous souhaitez créer la connection puis cliquer sur envoyer
Etape 4: Validation du testeur Instagram
Cette étape consiste à valider la création du testeur instagram que vous venez tout juste de faire.
Pour cela:
- Rendez-vous sur le compte Instagram que vous avez renseigné puis cliquez sur la roue dentée à côté de modifier le profil puis sélectionnez Apps et sites web
- Cliquer ensuite sur l’onglet INVITATIONS À TESTER et cliquer sur accepter
Si vous avez bien réalisé la manipulation, vous devez voir apparaître le message Autorisée par vous le … en dessous du nom du testeur
Également vous retrouvez le nom du testeur dans votre compte Facebook developper sous Testeurs Instagram.
Une dernière étape est vous disposerez du précieux sésame, votre instagram access token!
Etape 5: Création du token instagram
Pour créer votre token instagram, voici les dernières manipulations à effectuer:
- Rendez-vous dans Instagram Basic Display et cliquer sur Basic Display
- Cherchez l’encart User token Generator puis cliquer sur Generate Token.
- Connecter vous directement à votre compte instagram depuis l’encart qui s’affiche et cliquez sur autoriser pour accorder l’accès à vos informations de profil
- Cliquer sur “I understand” pour accepter les conditions et “copy” pour récupérer le token générer.

Voila vous avez réaliser toutes les étapes pour obtenir votre token instagram.
Il ne reste plus qu’à intégrer votre token instagram sur votre site internet, pour le rendre plus attractif, dynamique et visible grâce à une bonne stratégie seo.
A vous de jouer !

Nous espérons que ce tutoriel vous a plu et que vous pourrez à présent intégrer Instagram sur votre site internet.
Si vous êtes bloqués ou que vous avez besoin d’aide pour rendre votre site internet plus attractif, nos experts web designers sont à votre écoute.






 Envie de recevoir des conseils pour développer votre business ?
Envie de recevoir des conseils pour développer votre business ?