Accès rapide pour les plus pressé 😉
Un site responsive, c’est quoi ?
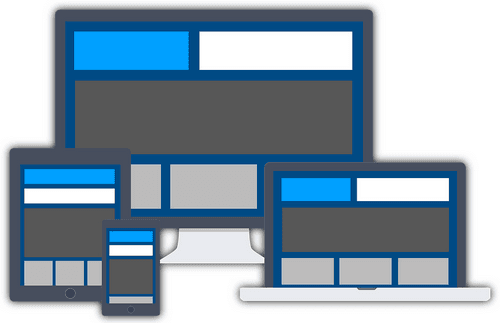
Un site en responsive design est conçu afin de s’adapter à l’écran qu’utilise l’internaute. Que vous naviguiez depuis un ordinateur, un téléphone portable ou une tablette, vous verrez le même contenu s’afficher, avec la même organisation de l’information.
Le responsive design permet donc de faciliter la navigation et d’améliorer ainsi l’expérience utilisateur.
Pourquoi choisir le responsive design ?
Avec la montée en flèche de l’internet mobile, il devient indispensable de posséder un site accessible depuis un mobile ou une tablette.
En 2021 en France le trafic internet mondial via les mobiles était de 55,35% et devrait atteindre 59% en 2022.
Et 57% des Français achètent en ligne!
Pour rendre son contenu accessible depuis un mobile, il est possible de développer une application mobile ou un site spécifique pour les mobiles. Cependant, ces deux solutions sont onéreuses comparées à la création d’un site responsive qui s’adaptera aux différents supports d’internet mobile. De plus, devoir télécharger une application mobile pour accéder à du contenu depuis son téléphone ou sa tablette représente un frein considérable. Le responsive design semble donc être une bonne solution pour rendre son contenu facilement accessible depuis différents supports.
Quelles limites pour le responsive design ?
Le responsive design ne présente cependant pas que des avantages. En effet, le coût de production d’un site responsive est bien plus élevé que celui d’un site classique. Cette différence est principalement dû au temps plus important à consacrer à la conception et aux tests. Il est également parfois difficile d’adapter le contenu d’un site pour qu’il convienne aussi bien aux petits appareils et aux grands écrans.
De plus, le temps de chargement ne sera pas le même selon que l’on consulte un site qui fournit le même contenu sur un ordinateur, une tablette ou un mobile. Avec une connexion moins performante, le site sera considérablement plus long à charger. Selon le contenu que l’on souhaite proposé, il peut être préférable d’opter pour un site spécifique pour les mobiles et tablettes. Le responsive design n’est donc pas la réponse à tous les projets.
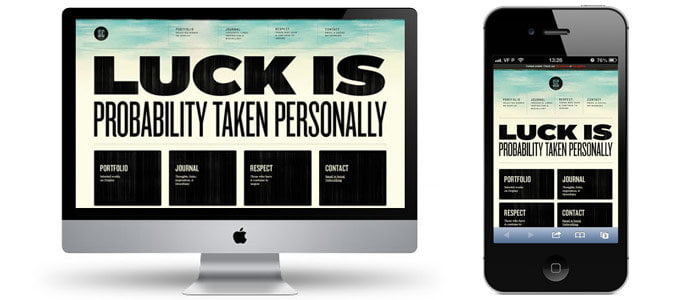
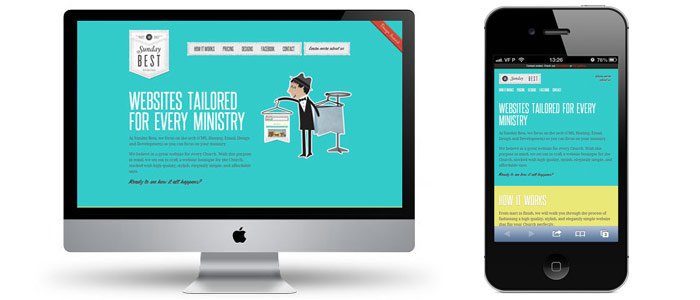
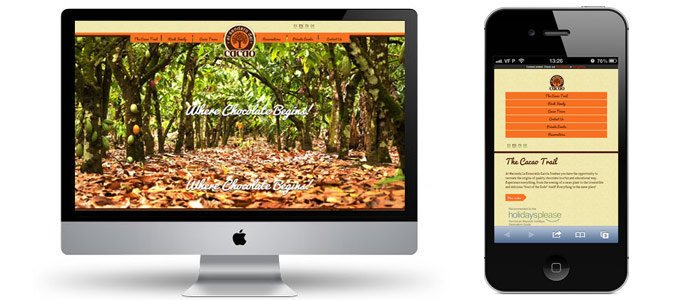
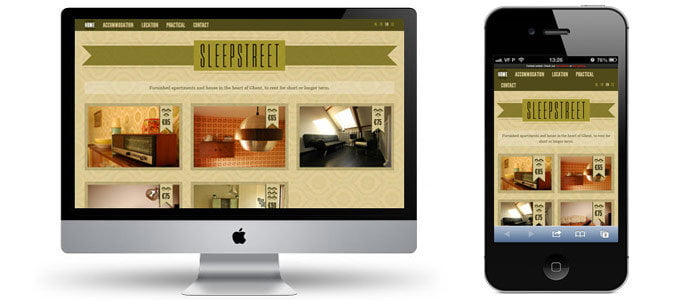
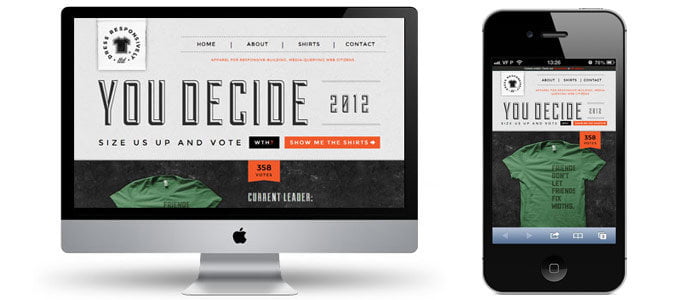
Le responsive design en images
4. Sleepstreet
5. Dress Responsively
Pour voir si votre site internet est responsive, rendez-vous sur le site Responsinator. En entrant l’adresse de votre site, vous verrez comment il s’affiche sur des supports de différentes tailles.











 Envie de recevoir des conseils pour développer votre business ?
Envie de recevoir des conseils pour développer votre business ?