Accès rapide pour les plus pressé 😉
Dans cet article, découvrez comment créer et modifier des pages sur Prestashop avec le constructeur de pages ” Elementor “. On vous invite à regarder notre vidéo qui se trouve ci-dessous.
Qu’est-ce que Elementor et Prestashop ?
Elementor est un constructeur de page (page builder), qui permet de créer facilement des pages d’un site web à l’aide d’un éditeur visuel intuitif. Vous pouvez grâce à Elementor, faire de l’édition en direct et enregistrer en 1 clic vos modifications. De nombreux thèmes et modules Prestashop sont compatibles avec Elementor.
Prestashop est une plateforme e-commerce open source (CMS), qui offre aux développeurs et aux entrepreneurs une solution complète pour créer facilement des boutiques en ligne.
Les deux outils peuvent être utilisés ensemble pour créer des boutiques en ligne puissantes, qui convertissent.
Pourquoi utiliser le page builder Elementor sur Prestashop ?
Elementor est un puissant constructeur de page, qui permet aux utilisateurs de créer rapidement et facilement des pages attrayantes et captivantes sans codage. Elementor utilise le principe de “glissé-déposé”, et fonctionne avec des blocs de contenus. Vous pouvez ainsi intégrer dans vos pages tous types de contenu : textes, images, vidéos, FAQ…
Il existe maintenant une version de Elementor pour les sites Prestashop, qui permet aux utilisateurs du CMS e-commerce, de profiter des mêmes avantages que les utilisateurs de WordPress.
Elementor Prestashop offre une mise en page flexible, des outils de conception intuitifs et des fonctionnalités de prévisualisation en temps réel qui permettent aux utilisateurs de créer des pages qui sont à la fois esthétiques et optimisées pour la conversion. De nombreux modules compatibles peuvent être téléchargés pour personnaliser au maximum votre site.
Comment créer et modifier les pages d’un Prestashop avec Creative element de Elementor ?
Ci-dessous, vous allez découvrir comment créer et modifier les pages de votre site e-commerce, avec Creative Element (Elementor). Au préalable, il est nécessaire d’installer l’extension sur votre boutique E-commerce. Prestashop vous la propose pour 119€ H/T puis 32€/an. Retrouvez-la, ici.
Nous vous recommandons de regarder notre tutoriel vidéo pour visualiser l’ensemble du processus avec une édition en direct :
1. La page d’accueil
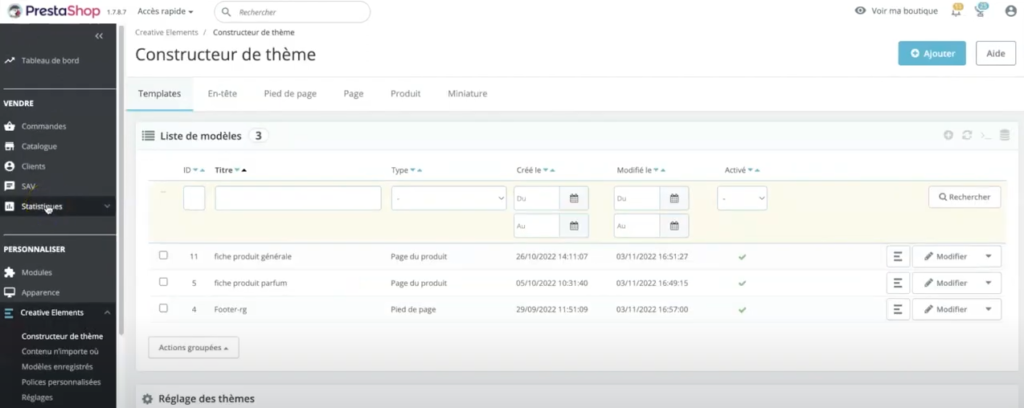
Pour commencer, rendez-vous dans le back-office de Prestashop, puis cliquez sur l’onglet “Creative Elements“, et sur “Constructeur de thèmes“. C’est dans cet endroit, que vous allez pouvoir créer plusieurs gabarits -(modèles de pages).

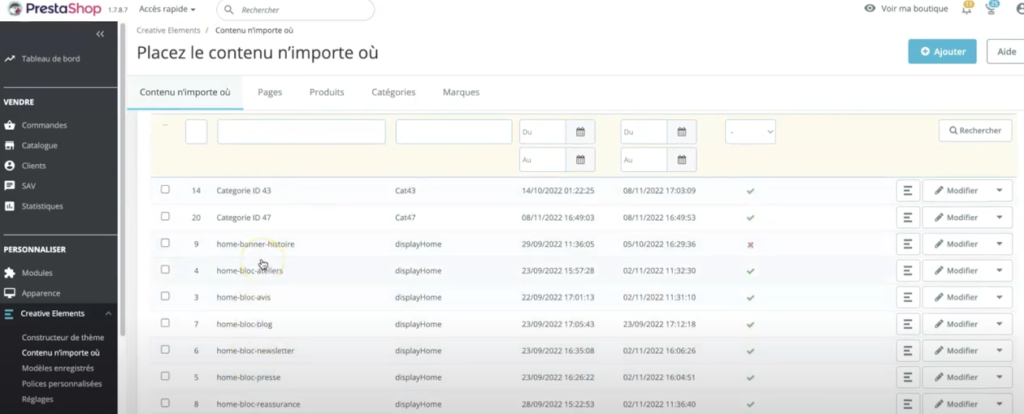
Dans l’onglet “Creative Element” -> “Contenu n’importe où“, vous trouverez les différents blocs que vous pouvez intégrer sur votre page d’accueil.

Pour que cela soit le cas, il faut que ces blocs soient indiqués comme “displayHome”.
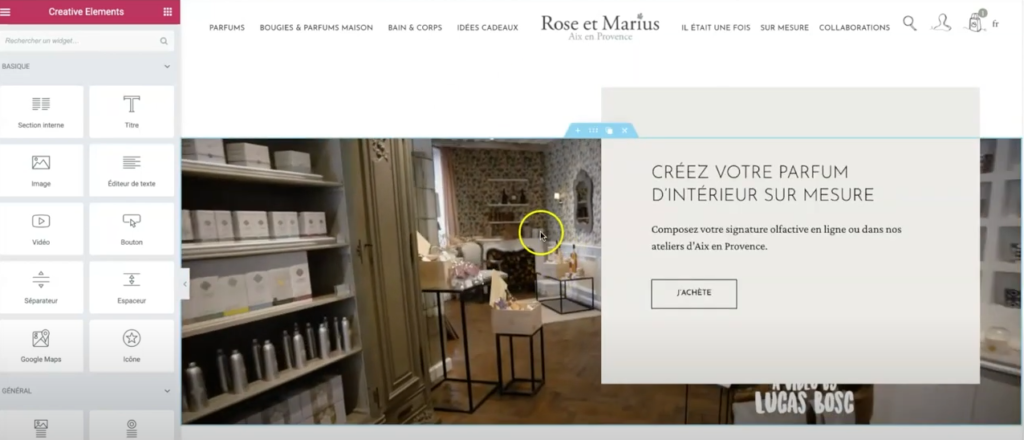
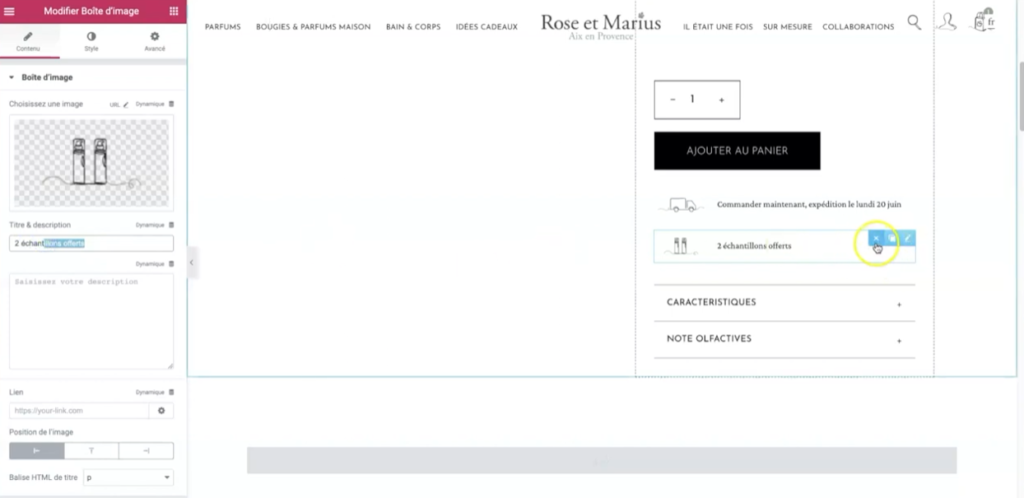
Cliquez ensuite sur “Modifier“. Vous pouvez ensuite personnaliser le bloc en question, comme le montre l’image ci-dessous.

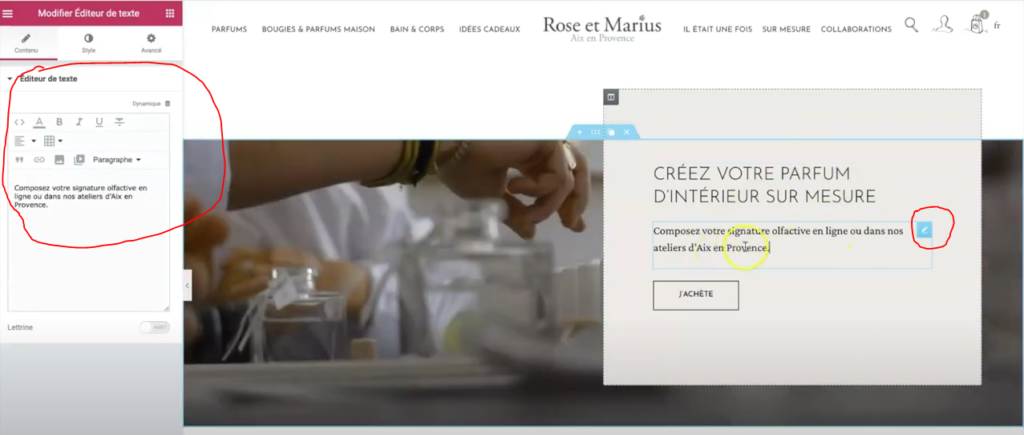
Il vous suffit de mettre votre souris sur l’élément que vous souhaitez personnaliser et cliquer sur le petit stylo. Sur votre gauche, l’éditeur vous permet de faire les modifications, dans notre exemple sur le texte.

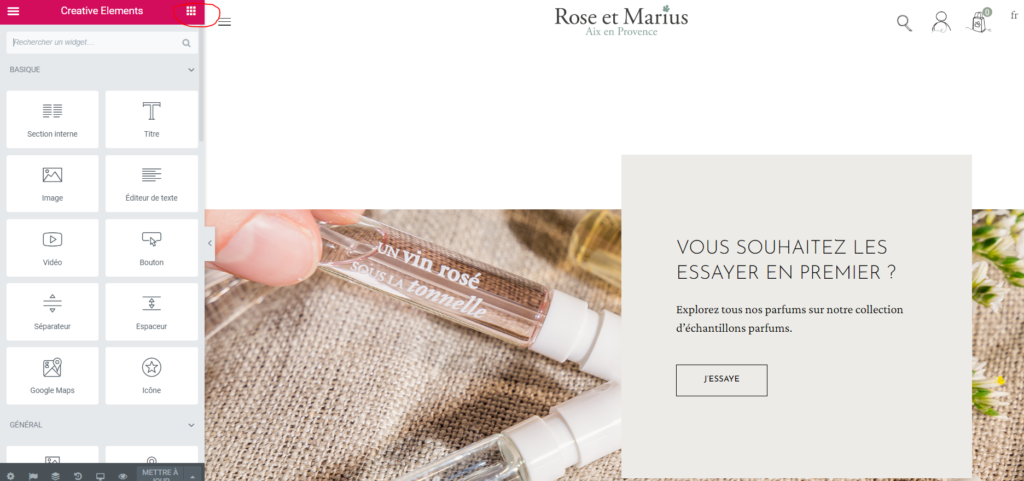
Pour intégrer de nouveau bloc, il vous suffit de cliquer sur les petits carrés en haut à gauche de votre écran. Choisissez les éléments que vous souhaitez intégrer : titres, textes, images, cartes, FAQ, bouton d’appels à l’action, vidéos, icônes et plus encore…

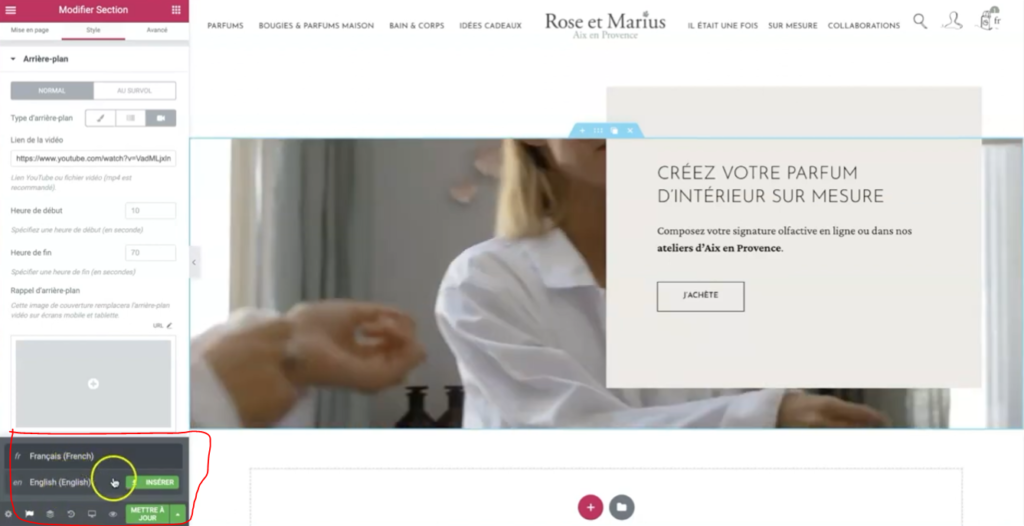
Si votre site est multilingue, cliquez si le drapeau en bas à gauche de l’écran, puis basculer sur la langue que vous voulez modifier.

Pour enregistrer les modifications, cliquez sur le bouton “Mettre à jour“.
2. Les pages catégories
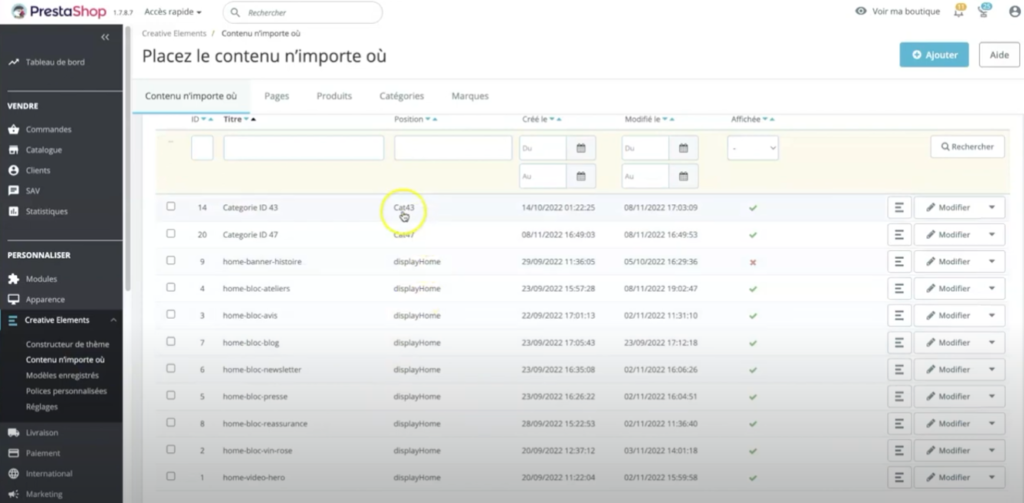
Pour modifier les pages catégories, rendez-vous au même endroit que pour la page d’accueil : “Creative Elements” -> “Contenu n’importe où“.
Ajouter ou modifiez les contenus qui ont la position dites “Cat…”, comme dans notre exemple avec la catégorie 43. Il vous suffit ensuite d’appuyer sur le bouton modifier pour customiser la page.
ATTENTION : Il est important lors de la création d’un bloc, de faire le lien avec la bonne page catégorie (utillisez l’ID pour ne pas vous tromper).

La procédure est la même que pour la page d’accueil.
3. Les pages produits
Pour modifier une fiche produit, il faut au préalable avoir créé des gabarits (cela vous permettra de gagner du temps).
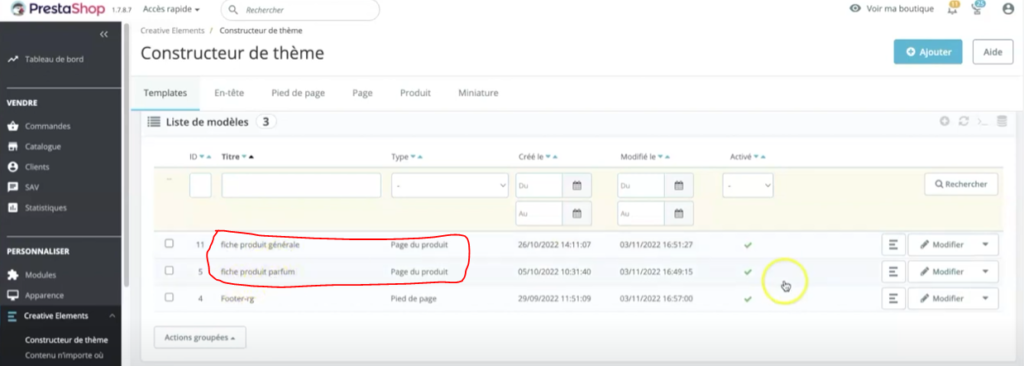
Cliquez sur “Creative Elements”, puis “Constructeur de thème“. Comme vous pouvez le voir, il y a différents gabarits sur la page (ou aucun si c’est votre premier site).
Dans notre exemple, on retrouve : une page de produit générale et une page produit parfum. Cliquez sur “modifier”.

Vous pouvez maintenant modifier les éléments de la page produit pour mettre en avant les éléments qui vont séduire vos clients. Ne modifiez pas les éléments dynamiques !

4. Les pages “CMS”
Dernier type de page, avec les “CMS“.
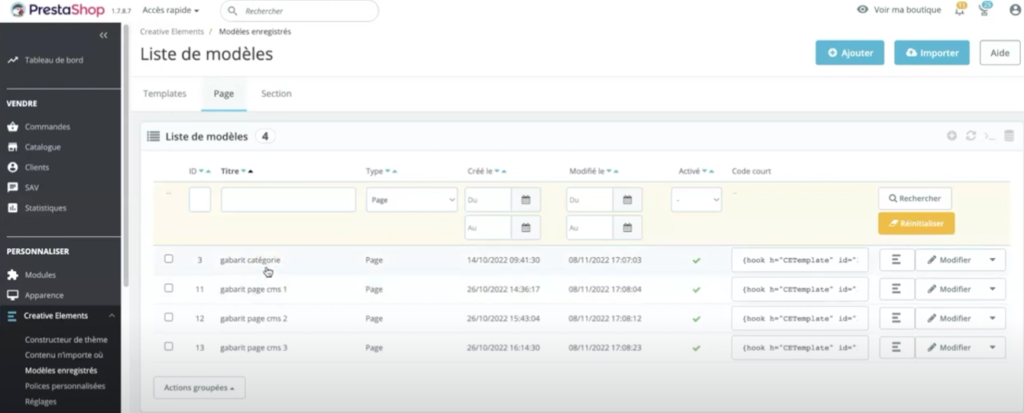
Cliquez sur “Creative Elements“, puis sur “Modèles enregistrés” pour créer des gabarits.

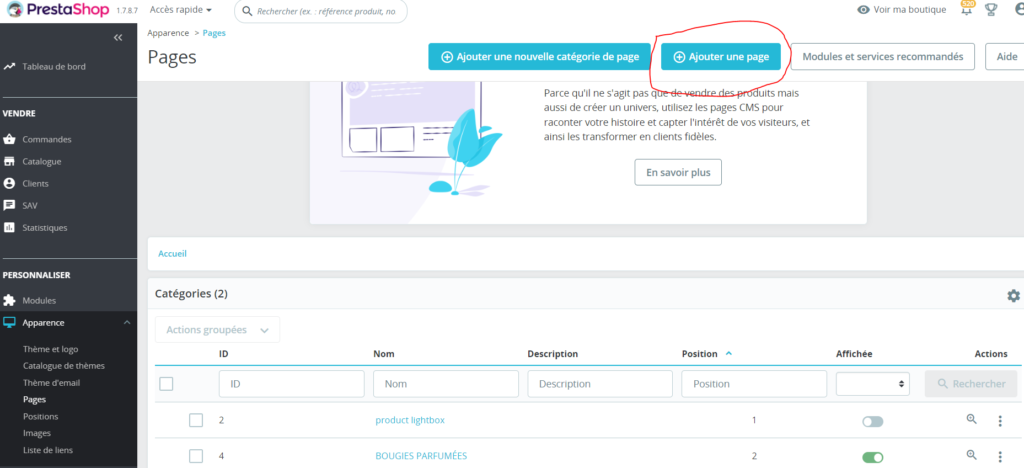
Pour créer une page CMS et intégrer le gabarit que vous avez précédemment créé, cliquez sur “Apparence” puis “Pages“. Vous pouvez alors créer la page que vous souhaitez en cliquant sur “Ajouter une page”

Vous avez des questions sur l’éditeur Elementor pour Prestashop ? N’hésitez pas à nous contacter pour obtenir plus de renseignements, que ce soit sur les thèmes Prestashop, les modules ou autres…
RG Design peut vous accompagner dans la création de votre site. Profitez de notre expertise pour bénéficier d’un site (qui vous appartient) esthétique, adapté aux mobiles et qui est optimisé pour convertir vos visiteurs en clients !





 Envie de recevoir des conseils pour développer votre business ?
Envie de recevoir des conseils pour développer votre business ?